旧アイコンはこれだった↓


服部平次が好きなので*1、服部の肌の色をアニメや映画から6色取って並べたアイコン。
でも以下の点が気に入ってなかった。
色のチョイス
特に明確な基準もなく、手元にあった服部の色から6色を「なんとなく」で選んだ。
描き方
GIMPでラスター画像として作ったので、拡大/縮小でぼやけてしまう。おまけに、角度とかは目分量で描いたので、歪んでるように見えてもやもやする。
もともとはTwitterの閲覧用アカウントのためのアイコンとして作ったので、めっちゃ適当だったけど、今のバイト先でも流れでこのアイコン使ってるし、来年の4月からの就職先でもずっと使い続けそうなので、もうちょっと整えようと思った。何らかの基準をもって色を選びたいし、ちゃんと座標を計算してパスを描きたい。
配色
服部の肌の色の豊富さに感動して作ったアイコンなので、今回もいろんな色をまんべんなく選びたい。
どうやったら偏りなく色を選べるのかな、と調べてたら、カラーパレットを生成するI Want Hueとかこの記事ではk-meansクラスタリングが使われていた。
候補の色を全部CIE L*a*b*に変換して、そこからk-meansクラスタリングをすることで、人間の視覚的に「近い」色同士を集めてk個のグループに分けることができる。それぞれのグループから一色ずつ選ぶことで、選ばれた色同士は互いにある程度離れていることが保証できるから、バランスの良い配色が作れる、ということらしい。
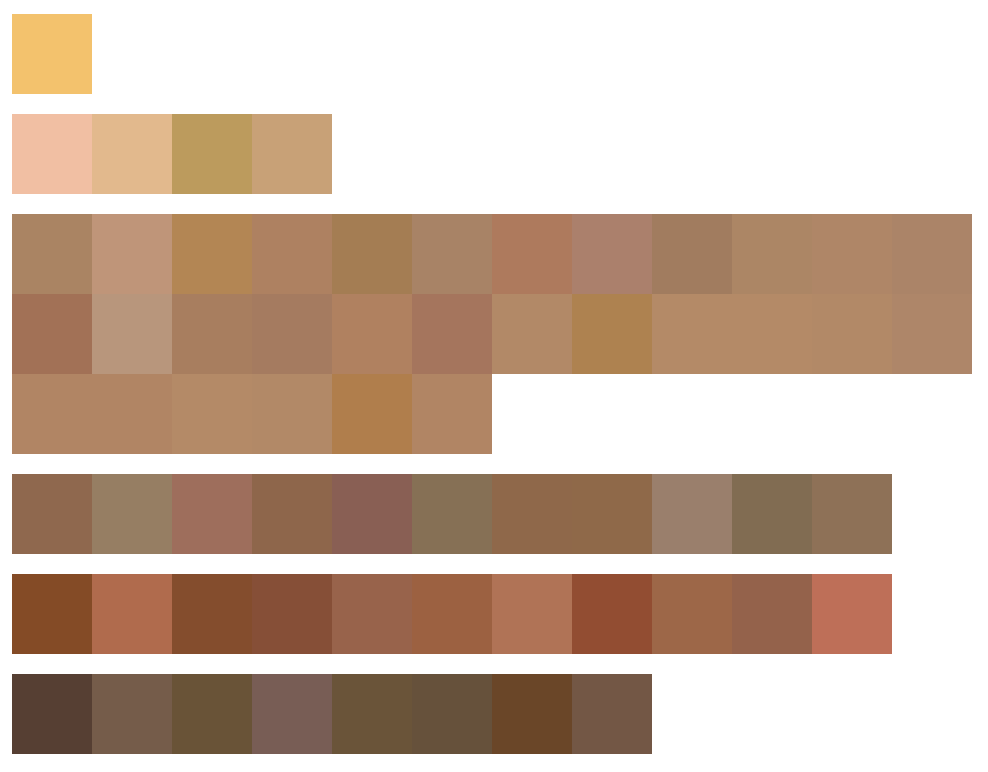
以前に服部の色データベースを作ってあったので、そこに保存されている色を使う。色一覧をCIE L*a*b*空間にプロットしたらこうなった:

それをクラスタリングして6つに分けたところ↓

(彩度が低すぎる色は除外した)
服部の色を取るときはなるべく特徴的な色になってるシーンを選ぶようにしてたけど、やっぱり並べてみると無難な茶色が多い。最近の服部は、RGB (182, 134, 99)くらいに落ち着きがちなイメージがある。
グループから一色を選ぶには、グループ内の要素の平均値を取るって方法もあるけど、今回は複数の服部を平均した色が欲しいわけではないので、それぞれのグループの中心から一番近い要素を選ぶことにした。
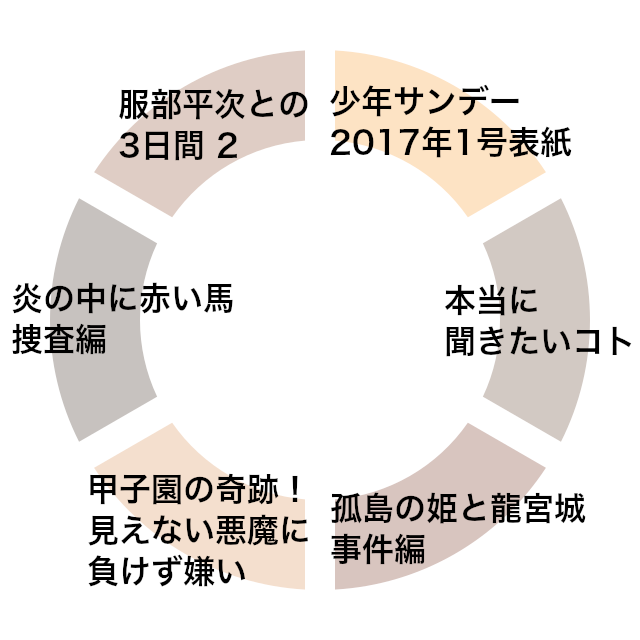
| 少年サンデー2017年1号 表紙 | |
| 甲子園の奇跡! 見えない悪魔に負けず嫌い | |
| 第479話 服部平次との3日間 2 | |
| 第523話 本当に聞きたいコト | |
| 第291話 孤島の姫と龍宮城 事件編 | |
| 第326話 炎の中に赤い馬 捜査編 |
こんな配色になった。
SVGで描く
色が決まったので、SVGで形を描いていく。上でクラスタリングとかするのにPython使ったので、SVG書くのもPythonでやることにした。
svgwriteっていうSVG作成に特化したPythonライブラリもあるけど、既にdeprecatedになってるattributeを入れてきたりするので、今回のようにシンプルなことをするだけなら標準ライブラリのElementTreeでXMLとして作った方が簡単そう。
左上の部分だけarcとlineで<path>を書いて、それを<defs>で定義しておけば、他の部分は<use>+transform:rotateをするだけで使える。

SVGはマークアップにコメント入れられるので便利。以前のPNGアイコンでは、どの部分がどの服部に対応するかを別ファイルにメモっておかなければいけなかったけど、SVGなら個々のパスの上に「これはあそこの服部だよ」ってコメントしておける。こんな感じで↓
<svg ...> <defs> <path id="seg" d="..." /> </defs> <!-- 第479話 服部平次との3日間 2 --> <use xlink:href="#seg" transform="rotate(0 50 50)" fill="#b8835e" /> <!-- 少年サンデー2017年1号 表紙 --> <use xlink:href="#seg" transform="rotate(60 50 50)" fill="#fbc15c" /> <!-- 第523話 本当に聞きたいコト --> <use xlink:href="#seg" transform="rotate(120 50 50)" fill="#937053" /> <!-- 第291話 孤島の姫と龍宮城 事件編 --> <use xlink:href="#seg" transform="rotate(180 50 50)" fill="#a55e3a" /> <!-- 甲子園の奇跡! 見えない悪魔に負けず嫌い --> <use xlink:href="#seg" transform="rotate(240 50 50)" fill="#e9b886" /> <!-- 第326話 炎の中に赤い馬 捜査編 --> <use xlink:href="#seg" transform="rotate(300 50 50)" fill="#6a5038" /> </svg>
比較(旧→新)




寒色系服部が増えた。
ファイルサイズ
| 元々のPNG | 15,297 bytes |
| 今回のSVG | 997 bytes |
93%くらい削減できてすっきり。